A decade ago, peoples were preferring reading print media instead of reading online due to high tariff charges. And most of the print media house has just an informational website where a user can get some information and subscribe to their magazines.
But these days, everyone is using the internet and each and everyone prefer reading online instead of offline (Print media.)
Now, every media house starts publishing their content online as well as offline in magazine styles.
So the biggest advantages of a magazine layout are that you can showcase a lot of content with creative as well as an attractive way.
Fashion Magazine Type Blog
Elements should be there in a Magazine Website
- A featured post section
- Grids
- Sections to showcase different types of posts
- Popular Post showcase
- News Tricker
- Related post showcase
- Author box
- Comment sections for debate on the article and can be few more
Now, without wasting your time, coming on how you can set up a Fashion Joomla blog.
Let me introduce our brand new template which is specially designed to help you a fashion magazine website along with an online store if you are selling products online.
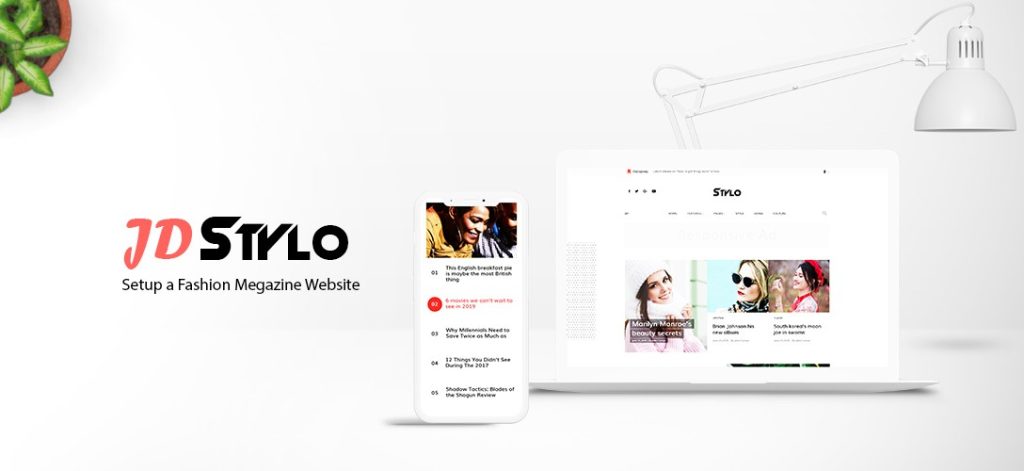
Introducing JD Stylo – A Fashion Magazine Joomla Template
JD Stylo is an Astroid framework based Joomla template compatible with the latest Joomla version. JD Stylo is a perfect Joomla template for magazines, personal blogs, newspapers, product reviews, content publishers or even Stylo can be used for niche sites with curated contents.

The bold typography and elegant design helps you to attract more reader toward your website and can help you to increase the readership on your website.
This Magazine Joomla template is not just coming up with an elegant design but also have all the fully functional Joomla module which helps you to design attractive content sections like tabbed section, Grids, and sliders with different layouts. You don’t need to get any page builder to do this, simply, publish the module and you are done with an attractive layout.
It is not just ending here with only content publishing, but if you are selling any product, you can set up an online store with JD Stylo Joomla template. We have integrated J2Store Joomla e-commerce extension which helps you to set up a fully flexible online shop along with your magazine.
Install JD Stylo Magazine Joomla Template
If you haven’t got your template copy, you need to get it now. Because without having a template, we can’t move on.
The installation is simple. You can easily install this template from Joomla installer.
After purchasing the template, you will get the following files.
- Quickstart Package – If you will use the quickstart package, it will install all the demo data and make your website same as it is in the demo. This package is recommended only for new websites. If you use this on the existing website, all of your content will be replaced with the demo dummy content.
- Template Only – This will include only template files which means you will get the template styling on your existing website.
- Templates settings – These are the exported settings of the template. If you import these settings, all the template setting will be reset with the default template settings.
- Extensions – This includes all the extensions used in this template. You can install these ones by one individually.
For more details on how to install a Joomla template and Quickstart package, we have a detailed guide and also this is mentioned in the documentation.
Configuring or changing the template layout and settings
It is important to have an easy to use configurations so any user can easily configure the template and change the website layout or visually appealing.
To make it easy, we have used the Astroid Joomla framework which offers all the template customization settings from the layout building to typography settings all at one place. So let’s dig into it.
Go to Extensions> Templates> Styles> JD Stylo
Click on the template and open Template Option.
Here you can manage all the settings.
Basic Settings
Under the basic settings, you can manage:
- Preloader settings like animation, color, background-size etc.
- Back to Top Settings like icon, size, colour, background, shape, mobile visibility etc.
- Layout Settings if you want to have a wide layout or a boxed layout. If you choose the Boxed layout, all the settings for the boxed layout like the background image and its properties will be there.
Header settings

Under the header settings, you can manage all the header settings like if you want to have a header or not. If yes, the header layout and all.
- Module Position – You can select the suitable module position where you want to publish the header.
- Header Mode – Allow you to choose the header layout. In Stylo, there are 7 default header layouts. You can choose any from them.
- Logo Options – You can manage all the logo option here like what kind of logo you want i.e Text or image, if text then text option and if an image, image upload options will be there.
- Sticky Header – You can manage if you want to enable the sticky header or not.
- Off-canvas Menu – In JD Stylo the off-canvas menu is always visible by default. You can change its visibility and play with other settings as well.
- Dropdown Animation – You can manage drop-down menu animation from here.
Color Management
You can manage all the color settings from a single place. You can customize Body colors, header color, main menu colors, drop down menu color, and off canvas color from a single place.
Layout Builder

This is important for your website. In Joomla, you have to create the website layout so you can easily assign the module and different positions.
In JD Stylo, there is a drag and drop layout builder where you can easily build your own layout and customize the existing layout easily as well as change the module positions.
Website Typography Management

Typography plays a vital role especially when it comes to a magazine or blog website. If your website has not an easy to read typography, people will ignore your article, doesn’t matter how much useful it is.
In JD Stylo, we have used clean and bold typography. But still, you have all the options to manage the typography of your whole website from a single place without writing any line of code.
Article/Blog Options

JD Stylo comes with lots of amazing features for blog or articles. You can assign different post types to different articles, show hide the author info, enable/disable the comments (You can integrate Disqus, IntenseDebate, HyperComments, Facebook ), show related posts, enable social share icons (You can choose icons either from AddThis or ShareThis) and few others.
All these settings can be managed from one place without touching any code.
Social Settings

Everyone wants to display their social profile links on their website. And in JD Stylo, it is easy to integrate from the backend. Simply assign a module position from the backend and you are done. You can add or remove any social profile easily.
Custom Code

Sometimes, you need to extra code to add some functionalities or styles. So to make it easy for you, we have options where can simply add your codes in the custom code section. We have everything like adding code before the </head> or before </body>, Custom CSS, Custom JS etc.
Other Miscellaneous Settings
Other settings like 404 Page, coming soon page, favicon, branding aka copyright section, contact information also can be managed from the backend itself.
You have full flexibility to customize the theme as per your requirements.
How To Create Mega Menu?
For a magazine or blog website, mega menu plays a vital role. And in JD Stylo, you can easily create a mega menu by just drag and drop elements.

To create a megamenu in JD Stylo Template, follow the steps:
- Navigate to Menus> Select the menu> Select the Menu Item (Which you want to the mega menu)
- Find out Astroid Menu Options
- Enable mega menu
- Here you can add row and columns as per your requirements.
In JD Stylo case, we have loaded a module in the Mega menu so it can display category wise articles.
You can also add modules as well as submenus in the mega menu.
This is how you can set up a Mega menu quickly with JD Stylo.
How To setup JD Stylo Home Page
A magazine needs a totally engaged home page with different types of content. So we have developed Joomla modules to make it easy to set up for you. With the help of these modules, you can easily set up different layouts of the content section.
Let’s have a look on these module lists
JD Articles Grid

This module helps you to showcase articles in the grid. We have integrated 4 layouts in this modules so it will be easy to manage all the layouts from a single module. You can even switch to the layout from one to another anytime.
You have full flexibility to choose which articles you want to show and in which order you want to show. You can also control the meta information as well.
Smart Slider 3

To display the article in a slider, we are using SmartSlider 3 extension. You need to create an article slider in the component and this module will display these sliders on assigned position.
JD Trending

This module allows you to showcase a trending or recent posts like a news ticker. You can control from which category you have to showcase the articles, how many articles you have to showcase and in what order you want to display. Even you can enable the navigation and add a badge icon.
Register Login Module

Register Login module is our most advanced Joomla registration module which allows you to enable AJAX registration as well as the login form.
It also supports Google Recaptcha so it helps you to protect from spam. Want to know more about Register Login Module, you can check the official page.
How To Setup Online Store With JD Stylo Template

If you are using QuickStart package, you don’t need to bother with this, but if you are using Template only, you need to install J2Store Joomla eCommerce Extension.
How to Add Products in J2Store
It’s really simple to add products with the help of J2Store.
Simply, navigate to J2Store Dashboard> Products (Under Catalog) > New
And here you can add your product easily.
For more details about how to work with J2Store Component, check out its official documentation. You can get better help from there.
How To add Ad banner?

Advertisements are the major source of earning from a content-based website. So to add an ad banner in JD Stylo, you need to add banner in Custom module and then publish it on the desired position.
It will hardly take 2 minutes to publish a banner ad.
Final Words
That’s all. We are done with setting up a magazine style blog with an online store. So if you are looking for an elegant, clean, fast loading and bold magazine Joomla template, consider JD Stylo template.